本帖最后由 古树旋律 于 2023-1-7 12:28 编辑
本站工具书《脚本调用手册》 可以翻查到,和是事件操作等价的等待功能是这个脚本。
[JavaScript] 纯文本查看 复制代码 this.wait(time);
这一次我们从node.js中看看等待是如何调用的。
[JavaScript] 纯文本查看 复制代码 setTimeout(要执行的代码, 等待的毫秒数);
//上述为公式调用
setTimeout(function(){$gameSelfSwitches.value([1, 3, 'A'])},3000);
//例:3000毫秒后,地图1的事件3,自开关A启动
需要注意的是,调用MZ 、MV的执行代码时,需要加一个function(){执行命令}来做一个嵌套,不然会跳过毫秒计数,直接执行命令。
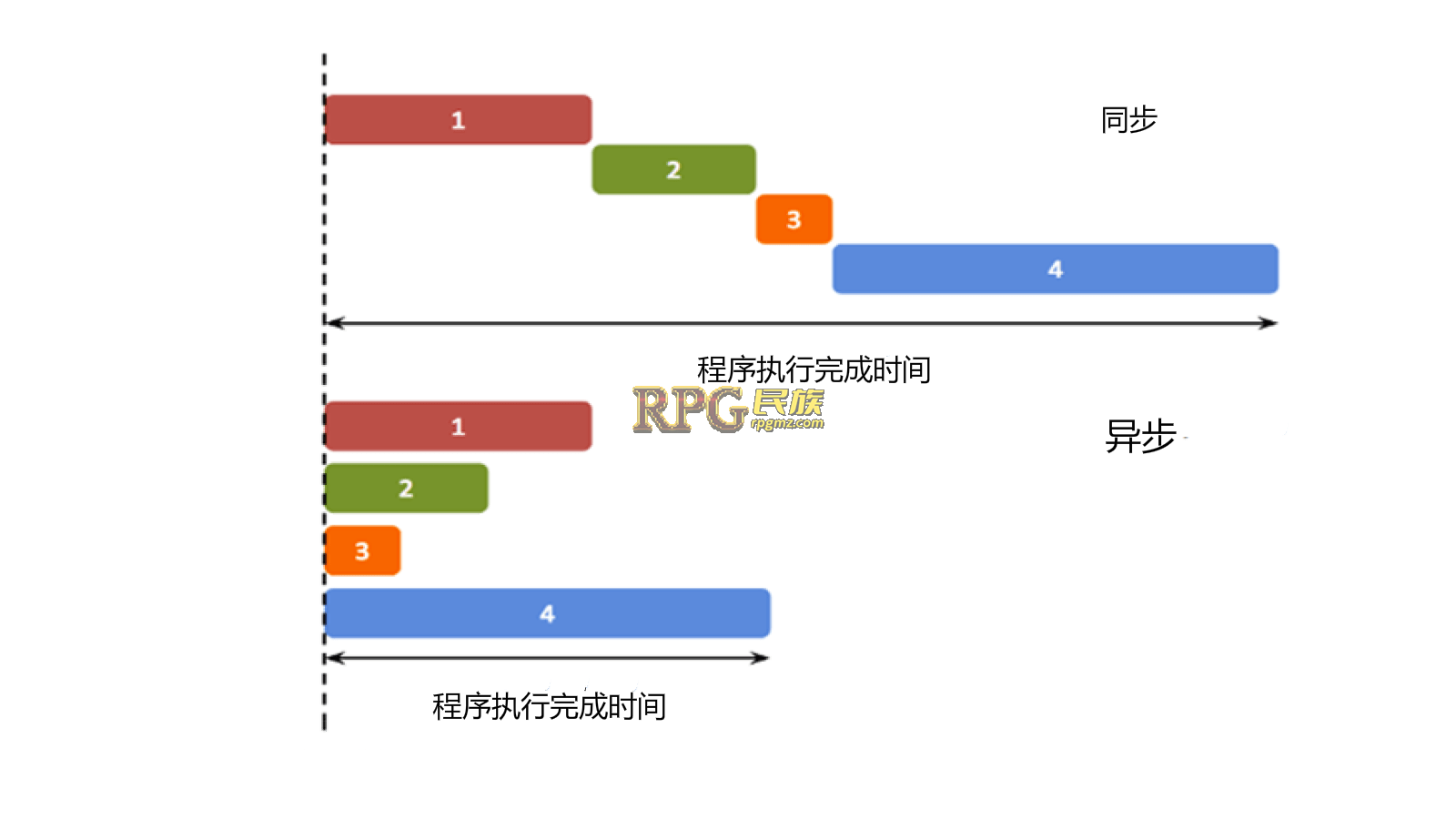
这个调用方式可以不受事件中【等待】功能的影响,在同一个事件页中,将同步运行实现异步运行。

下面看一下进阶操作,x、y作为计时器,每1000毫秒(即1秒)自加1,互不影响。其他功能可以在这个基础上自行进行加装,这就需要之前掌握的 if( ){ } 之类的基础。
[JavaScript] 纯文本查看 复制代码 x = 0
y = 0
function count1( )
{
x = x+ 1
meter1=setTimeout("count1()", 1000)
}
function count2( )
{
y = y+ 1
meter2=setTimeout("count2()", 1000)
}
// 执行函数
count1( )
count2( )
| 