在Js文件中,我们会看到prototype的词缀,分析分析这个词的作用是什么。
[JavaScript] 纯文本查看 复制代码 function MainActor(name, class) {
this.name = name;
this.class = class;
}
这样,我们就用javascript的对象构造器制作了一个MainActor的容器。
向容器中添加数据,可以这样操作:
[JavaScript] 纯文本查看 复制代码 var hero_1 = new MainActor("Yilia", "Magic");
如果在制作游戏的过程中,又想在MainActor中加入新的属性,比如国籍nation。则需要重新修改MainActor,然后重新修改var hero_1部分,很麻烦,特别不方便维护。
于是,这个麻烦的问题就可以由prototype解决。
只需要在后续的代码中加入:
[JavaScript] 纯文本查看 复制代码 MainActor.prototype.nation = "CN";
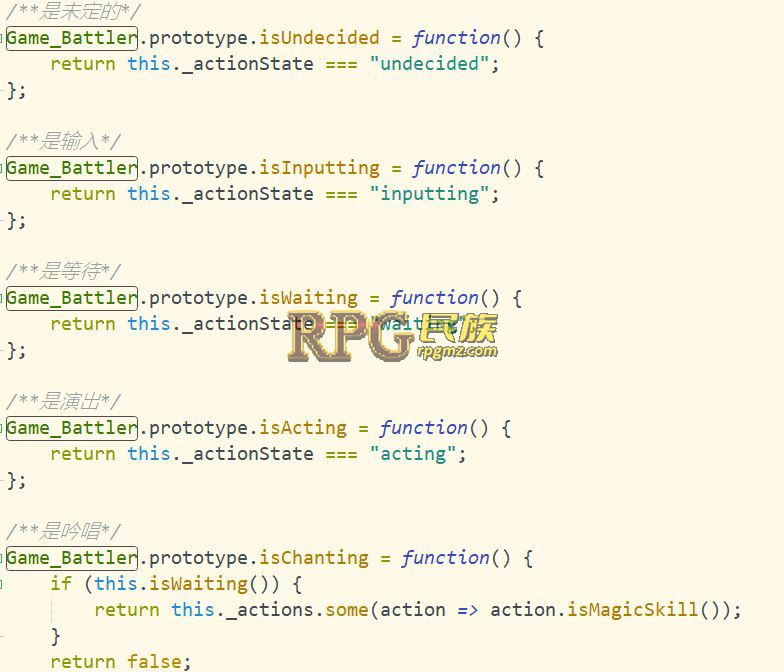
看看RM是怎么运用的,如图:

在Game_Battler中,这些新的内容像集装箱一样独立制作并拼凑到整个容器中,特别方面对每一个属性进行单独维护。
|