


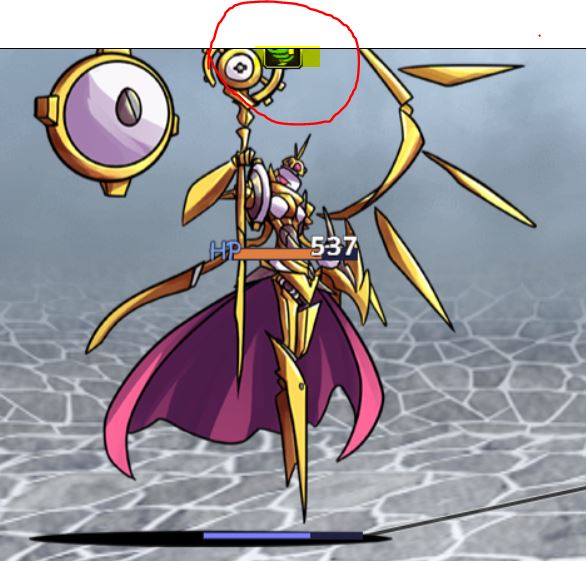
以RMMZ为例,BUFF显示在角色的头顶位置,那如果敌人的图片尺寸过大,那BUFF的图标也会特别靠上。游玩体验就比较差。那如果对于不同的敌人,设置不同的BUFF位置,要如何实现咧?
先看默认的代码:
[JavaScript] 纯文本查看 复制代码 Sprite_Enemy.prototype.updateStateSprite = function() {
this._stateIconSprite.y = -Math.round((this.bitmap.height + 40) * 0.9);//图片的高度尺寸+40像素,再成0.9倍,再取整,得到BUFF的Y坐标
if (this._stateIconSprite.y < 20 - this.y) {
this._stateIconSprite.y = 20 - this.y;//强制设置Y在一个范围内
}
};
这个this._stateIconSprite.y就是BUFF的Y坐标。可见默认的公式并不能满足我们所有的敌人图片。但又不能一杆子打翻一船。
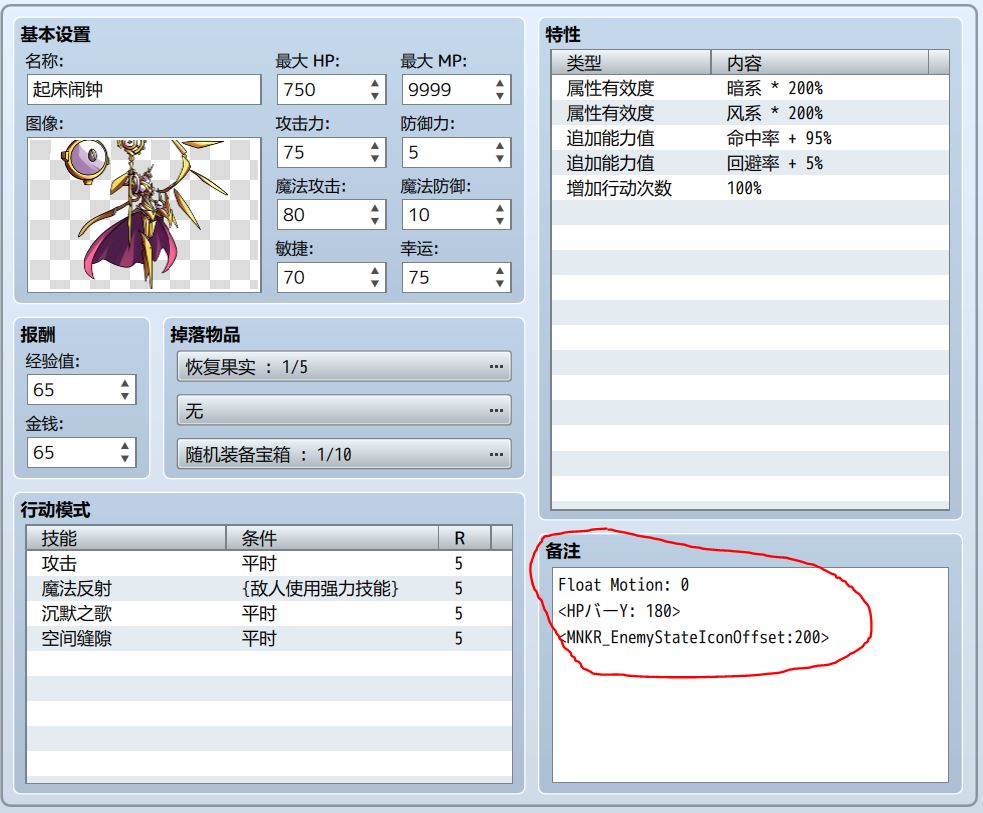
于是我们可以借助数据库中敌人的备注栏,也就是META属性。
我们可以对Sprite_Enemy.prototype.updateStateSprite这个函数做以下改动:
[JavaScript] 纯文本查看 复制代码 Sprite_Enemy.prototype.updateStateSprite = function() {
const offSetY = Number(this._battler.enemy().meta.MNKR_EnemyStateIconOffset || 0);
//定义一个offSetY变量,而这个变量数值通过enemy备注栏中MNKR_EnemyStateIconOffset后的数字来设置。
//例如在备注栏中<MNKR_EnemyStateIconOffset:200>
this._stateIconSprite.y = -Math.round((this.bitmap.height + 40) * 0.9)+ offSetY;//向下偏移像素量offSetY
if (this._stateIconSprite.y < 20 - this.y) {
this._stateIconSprite.y = 20 - this.y;
}
};
这个思路来自于MNKR系列插件,函数中MNKR_EnemyStateIconOffset仅仅是个标签名字,大家可以自由设置名称,与备注栏中保持一致即可。
|