本帖最后由 古树旋律 于 2023-4-14 16:22 编辑
这是之前提到的HTML的框架:RPG民族 (rpgmz.com)
搞清楚index.html的结构之后,就可以做一些有趣的改动了。
先放一些可能用到的HTML代码:
[HTML] 纯文本查看 复制代码 <p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p><font size="2" color="blue">这是一个文字字体</font></p>
<a href="https://rpgmz.com">这是一个链接</a>
<img decoding="async" src="/images/logo.png" width="258" height="39" />
<img decoding="async" src="logo.png" width="258" height="39" />
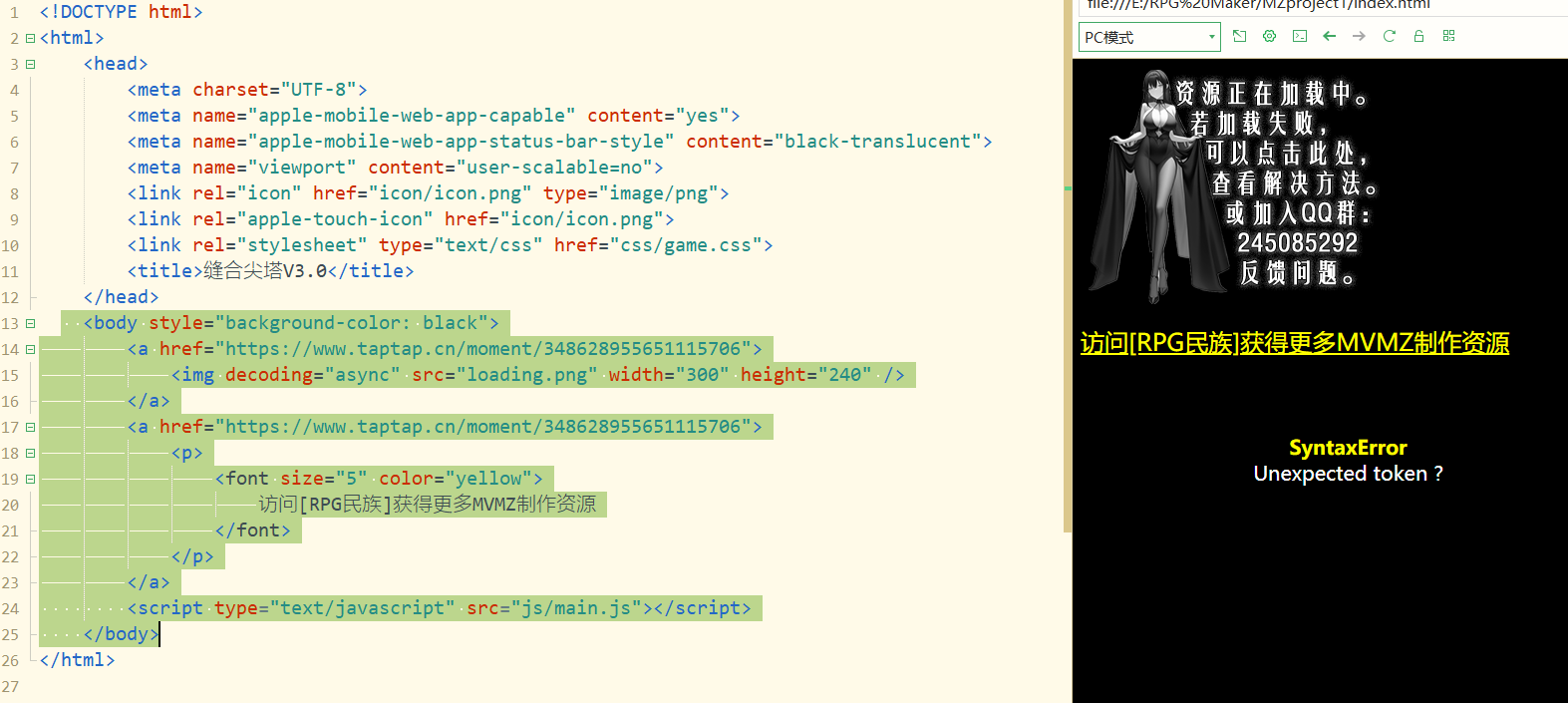
比如通过修改<body>部分,在“底板”上绘制一些图像或者文字,并为他们附上超链接。比如《缝合尖塔》的部分:
[HTML] 纯文本查看 复制代码 <body style="background-color: black">
<a href="https://www.taptap.cn/moment/348628955651115706">
<img decoding="async" src="loading.png" width="300" height="240" />
</a>
<a href="https://rpgmz.com">
<p>
<font size="5" color="yellow">
访问[RPG民族]获得更多MVMZ制作资源
</font>
</p>
</a>
<script type="text/javascript" src="js/main.js"></script>
</body>

在读取js之前,先加载了一个图像,然后又放了一个RPG民族的超链接。当出现机型等原因造成无法运行游戏时,则会停止js加载,但不影响之前已经放置好的图片和超链接,以此来引导玩家前往有效的反馈渠道或者解决渠道。当然啦,放些LOGO之类的也可以呐。
| 